
Всем привет!
Как вы уже заметили, на моем блоге появились небольшие изменения. В том числе и появился виджет группы в контакте и кнопка "мне нравится" тоже от контакта. Девочки которые писали мне на почту как я это сделала? Постараюсь сегодня по подробнее рассказать.
Так вот. Начнем с кнопочки "мне нравится" в конце сообщений. Первое что делаем это идем на свою страничку в контакте с . Здесь мы видим все возможные виджеты которые на сегодняшний день предлагает нам социальная сеть вКонтакте :). Далее кликаем на ссылку Виджет «Мне нравится».
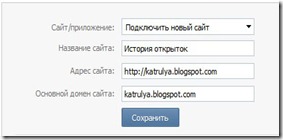
Тут мы видим такую форму (см. фото zapolnenie).

Сайт\Приложение: Выбираем подключить новый сайт
Названия сайта: Прописываем название вашего сайта (у меня к примеру там написано История Открыток )
Адрес сайта: Тут пишем свой адрес сайта(в моем случае там стоит http://katrulya.blogspot.com ) Важно!! В конце адреса сайта должно быть просто COM без слеша! com/ так будет не правильно! Пишем просто ком в конце.
Основной Домен сайта: пишем основной домен. Если он не подставится автоматически. (В моем случае это katrulya.blogspot.com без http и слеша в конце). Не забываем нажать сохранить!
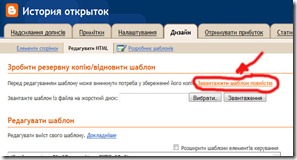
Далее выбираем Вариант кнопки который Вам больше нравится и название. Пол пути пройдено :). Теперь нажимаем в блоге Дизайн-изменить HTML. На всякий случай сохраняем резервную копию.

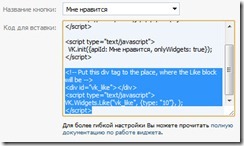
Нажимаем загрузить весь шаблон. Выбираем место где будет хранится копия Вашего блога и нажимаем сохранить. Теперь чуть ниже ставим галочку "Расширить шаблоны виджета". Переходим в окно с кодом и ищем там тег вот такого характера </head> (что бы было проще нажимаем ctrl+F и в появившемся окне поиска по сайту вводим этот тег.). Дальше Вы его нашли, возвращаемся в контакт и с поля “код для вставки” копируем часть кода, как показано на рисунке. До второго тега </script>. Идем обратно в блог и вставляем то, что мы только что скопировали перед тегом </head>.

Теперь снова возвращаемся в контакт и копируем оставшийся код в поле “код для вставки”. От <!-- Put this div tag to the place, where the Like block will be –> и до конца. Скопировали, опять идем в наш блог. Теперь нам в блоге нужно найти вот такую строчку <div class='comments' id='comments'> и сразу за этой сточкой вставляем вторую половину кода .

Не знаю. Вроде как понятно объяснила, но если будут какие то вопросы, пишите в комменты или в личку. Главное не забудте сделать резервную копию блога и все будет хорошо  .
.

0 приятных фраз:) :
Отправить комментарий